2020年の振り返り
今年も例年通りに一年の振り返りを残しておこうと思います。個人的には今年は停滞気味な一年だったなぁと感じています。
Covid-19
やはり2020年を象徴しているのはコロナウイルスです。自分が働いている会社も一時期は完全にオフィスもクローズして全員がフルリモートとなったりしました。最近は経験値が溜まり本人が希望すればほぼフルリモートで働く事が可能になりました。コロナが原因で結構レイオフされてしまいましたが、現在は元の人数以上まで増えました。
前回の振り返りでも書いていたのですが、日本に帰れない問題がコロナの影響の再度帰国を諦めざるを得なかったという感じです。正直ここまで来たら特に何も思わなかったです😂 来年はまさかの日本の免許更新があるので何がなんでも帰ろうと思います。(免許失効は割と面倒なので。。)
コロナはライフスタイルに大きく影響を与え、外に出る事が少なくなりリングフィットも全然出来ず太ったままです👹 その代わりブログは去年よりかは結構書けたりと良い面もあったりしました。
自炊スキル
これもコロナで家にいる時間が増えて自炊をかなりするようになりました。最初は毎日していたんですが、忙しかったりするとまともなものを食べなかったりするので、週1ぐらいでテイクアウトとかウーバーイーツを使ってます。ですが以前よりか作れるものが増えたので良かったです。これで気付いたのが割と外食をしていたみたいでお金の減りが以前よりか結構抑えられていた事です。一応去年の抱負で料理のレパートリーを増やしたいと思っていて、それが運良く達成出来ました🙌
他の変化として圧力鍋、蒸し器が欲しくなったり、いい感じの食器などが欲しくなりました・・・!✨
永住権
申請してから一年以上全く何の連絡もなく進展がありませんでしたが、11月末頃に健康診断がようやく来て検査を受けに行きました。プロセスとしては最後で次はレターが届いてランディング(再入国)って感じなんですが今年はコロナの影響もありランディングがパスされるそうです。来年には無事に取得出来てると思いますが長いです。2年目ぐらいで申請していればあと1年ぐらいは大体居ると思うのですが、数年経ってからだと割りと身の回りが色々と変わっていったり自身の考えも変わってくるので捨てる覚悟も必要かもしれないです。というか英語を伸ばして急行バージョンで申請する方をオススメします。(半年ぐらいで終わります)
技術面の振り返り
去年の技術面での抱負は
- 現状のアプリを育てる
- ポートフォリオのメンテナンス+少しアップデート
- WebGL/Three.jsでの作品を増やす
現状のアプリを育てる
これは全然出来なかったです。作ったものの追加機能が思い付かず、メンテナンスのみしていたという感じです。作ったWebGLのライブラリは今年の前半に少しアップデートした後、パッケージのアップデートのメンテナンスのみという感じで失敗してしまった。これからもパッケージ群のアップデートの追従はしていこうと思います。
育てる事に関しては、やはり適度な頻度で使用するのが前提条件な気がしました。自分で使っていないと何が足りないのか、大きなバグがないか等気付かないので。一応今の所毎日使うようなアプリの案はあって完全に自分用として作ってみようと思います
ポートフォリオ
ポートフォリオはメンテナンスしつつ、今は新バージョンを作っている最中で、結構Three.jsがアップデートで変わったので色々と躓いている感じです。後は去年に買い替えたPixel 3aのGPUがとても貧弱という事もあってモバイルでまともに表示されない問題があったり。。(iPhone SE 1st genはなんと動く!!)
WebGL/Three.jsでの作品を増やす
これも去年と同様に低すぎず、高すぎない熱量でボチボチと作っていました。表立って公開はしていないもののループものの作品を作って見たり、新ポートフォリオではfBMというアルゴリズムでのジェネラティブアートにも挑戦しています。業務でWebGL使うかなと思っていましたが、特に来なかったです。どちらかというと3Dのオブジェクトを使ったものをしたいようですが正直Blender使いなどの特化したモデラーが居ないと難しいなと感じています。ボーンの設定だったりメッシュの軽減テクニックなどローポリに寄せないとWeb上ではまだ重いように思えます。
その他
このブログのテーマも一年を通して継続的にメンテナンスとアップデートをして来ました。これは凄く良かったです。このブログはHugoを使って運用していて約3年ぐらいが経ちました。Hugoのアップデートに追従してきましたが、そろそろ次の新しいものを触りたくなるのが開発者の性というか、色々試したくなるんですよね😂 次はNext.jsでブログを構築しようと思って、今色々と試している最中です。
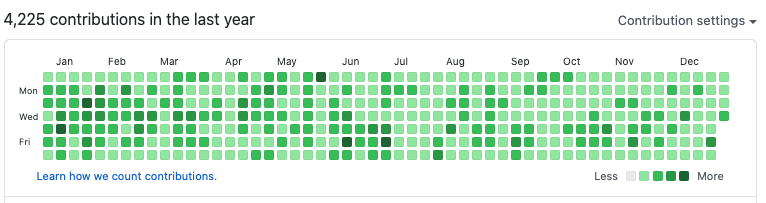
365日連続コミット

最初は意識してなかったんですが、3月ぐらいまで仕事/プライベート問わずGitHubにコミットし続けていてそこから365日連続コミットをしてみようと思い今日まで続けて来ました。一応達成は出来ましたが結論から言うと「無理にコミットするのは良くない」です。やはりずーっと色々やってるとモチベーションが下がったりします。そんな中で適当にコミットしたり、パッケージのバージョンを上げてチマチマ継続するよりかは、ちゃんと休んだり全然関係ない事(ゲームだったり、読書だったり、外に出たり)をしてリフレッシュした上で開発や勉強をした方が身になると感じました。今年はコロナだったのであまり外出する事も無かったので出来ただけかもしれません。
もちろん悪い事ばかりではないです。継続的に何かコミットしていく上でブログを書く事になったり、メンテナンスをこまめに行う事が出来たり。後はテストの重要性にも注目する事が出来ました。ちゃんと書ける訳ではないですが、ライブラリのアップデートなどでテストをある程度書いておけばエラーがない場合そのままアップデートしても問題なくさらには自動化まで可能だなと思ったり。無理なコミットは良くないけども、割と色々と収穫はあったのでこのチャレンジは自分にとっては良かったです。
2021年の抱負
来年は正直どんな年にしたいかは全然わからないです。未だにコロナが蔓延し最近では変異種も見つかり年明けもどんな感じになっていくかイマイチ想像が付きません。抱負ではありませんが目標として転職をしたいです。今の会社ではやりたい事が尽く却下されモチベーションは下がりきっています。
一応抱負としては
- 健康第一で来年こそは少し痩せたい
- ブログは今年を同じぐらいをキープしたい
- ソーシャライズ(交友関係を広める)
- 英語力を上げる
上二つは今年と一緒ですが新たに二つ足しました。交友関係を広めるのは、こっちに来たばっかりの時に出会った友人がついに本帰国をするとの事で、ほとんどの友人が去っていき数人ぐらいしか残っていないので来年は出来る限りイベントなどがあればオンライン/オフラインを問わず積極的に参加してみようと思っています。
英語力に関してはやはり色々意見を通したい時に自分の英語力ではプレゼンが足りず相手を説得するのが難しいと思いました。特にネイティブ相手だと説明不足を感じます。またコロナでミーティングがオンラインになり相手の言っている事がさらに聞き取り辛くなり、ひどい時だと3割ぐらいしか理解出来ず全体像が掴めない事も割とありました。リスニングとスピーキングの二つを鍛えて行こうと思っています。
技術面としては
- Next.js + Typescriptを中心に勉強を続ける
- WebGLはチマチマと作品を作っていく
来年は勉強する範囲をかなり狭めたいと思っていて、色々な情報を見つつ思ったのがこれからNext.jsが他のフレームワークやVueよりもさらに発展を遂げていくであろうと踏んだからです。既に海外や日本のアーリーアダプターは一歩進んだ所にいて発信してる人も増えてきたなと思います。フルスタックフレームワークになるかわかりませんが、可能性はかなり高そうです。またTypeScriptの普及率は今後さらに上がっていくと思うし今でもほぼデファクトスタンダードだと思っています。
WebGLに関してはframed* MONO X7というGPUを積んだサイネージのようなものが発表されて今予約待ちなのですが、そのモデルはなんとWebGLに対応しているので家で飾って自分で作ったものを表示したいと考えています。あくまで時々やるレベルの頻度まで落とそうと思いますが楽しみです😆
今年は全ての人にとって大変な一年だったと思いますが、今後良くなっていくと信じて頑張りましょう。2021年もどうぞよろしくお願い致します🙇♂️ 友達になってやるよ!って方は是非Twitter(@nismit_)で絡んでください。DMも普通に返信しますのでバンクーバーの事で気になってる事があればお気軽にどうぞ!





